Exercise 19
- Create a index19.html file
- Copy and paste the following HTML code:
index19.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learing CSS</title>
</head>
<body>
<form>
<input type="text" name="username" placeholder="Username" />
<input type="password" name="password" placeholder="Password" />
<button type="submit">Submit</button>
</form>
</body>
</html>
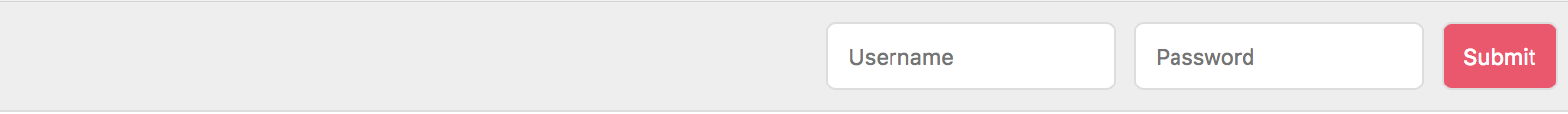
- After applying all styles the document must look like this:




- Add a style element
- Select the body element and apply the following style:
- Remove margin and padding from all sides
- Select the form element and apply the following style:
- Background color must be #eee
- Add 10px padding to the top and bottom padding
- Add 5px padding to the left and right padding
- Right align text
- Add a 1px solid #ddd bottom border only
- Select the input type text, input type password and button elements and apply the following style:
- Display must be inline-block;
- Add 10px padding to all sides
- Add a 1px solid #ddd border to all sides
- Add a 5px border radius to all corners
- Add 5px to the right margin
- Remove the outline using the none value
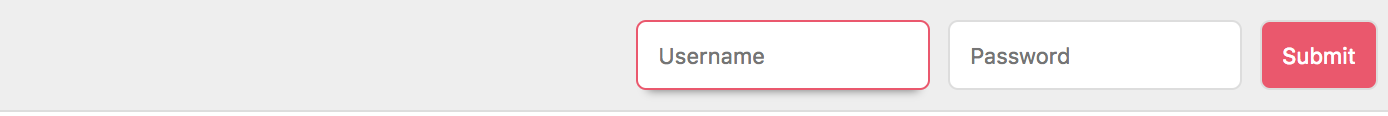
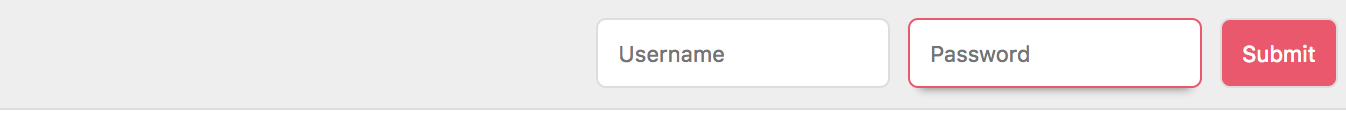
- Select the focus pseudo class for input type text, input type password and button and apply the following style:
- Add a 1px solid #EC576B border to all sides
- Add a 0 6px 6px -6px #777 box shadow
- Select the button element and apply the following style:
- Background color must be #EC576B
- Font color must be white
- Remove the right margin (use value 0)
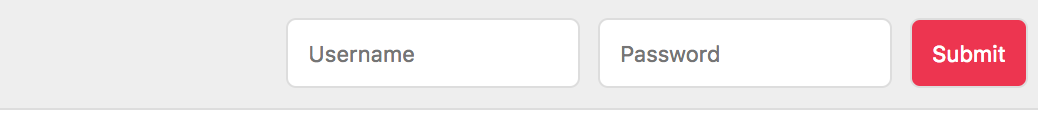
- Select the hover pseudo class from the button element and apply the following style:
- Background color must be rgb(240, 50, 76)
- Font color must be white
- Cursor must be pointer